
世界中でデータがどんどん増えていく中で、データをうまく扱うことはとても重要になってきています。そんな中、New York Timesが積極的に活用していたり、Githubのwatch数ランキングで上位にランクインしていたりと最近人気急上昇中の、データをビジュアライズする為の「d3.js」というライブラリがあります。本日はこの「データxデザイン」をwebサイト上で実現する為のjavascriptライブラリ”d3.js”について紹介したいと思います。
このライブラリを使うことで、今までなかなか難しくてできなかったウェブ上での「データの可視化」が手軽にできるようになり、複雑なデータを直感的に理解できるようなサイトが作りやすくなります。早速ですがこのd3.jsというものがどういうものかをなんとなく感じるには実際に動いているデモを見て頂くのが早いので以下をご覧下さい。
オバマ大統領の国家予算案詳細 (New York Times)
 複雑で情報量も多い、オバマ大統領の提案したアメリカの国家予算案がビジュアライズされています。データを表にして一覧で見せたり、グラフ画像にして見せたりするだけではわかりにくいものを直感的に見せることに成功しています。
複雑で情報量も多い、オバマ大統領の提案したアメリカの国家予算案がビジュアライズされています。データを表にして一覧で見せたり、グラフ画像にして見せたりするだけではわかりにくいものを直感的に見せることに成功しています。
数字で見るFacebookのIPO (New York Times)
 グラフはステップごとにメッセージが伝わるように適切な形に整形されていきます。要所要所にテキストでの説明も加えられており、順を追って見ていくだけで、誰でもグラフを読み取れるようになっています。他にも公式のギャラリーから様々なデモを見ることができます。
グラフはステップごとにメッセージが伝わるように適切な形に整形されていきます。要所要所にテキストでの説明も加えられており、順を追って見ていくだけで、誰でもグラフを読み取れるようになっています。他にも公式のギャラリーから様々なデモを見ることができます。
d3.js公式ギャラリー
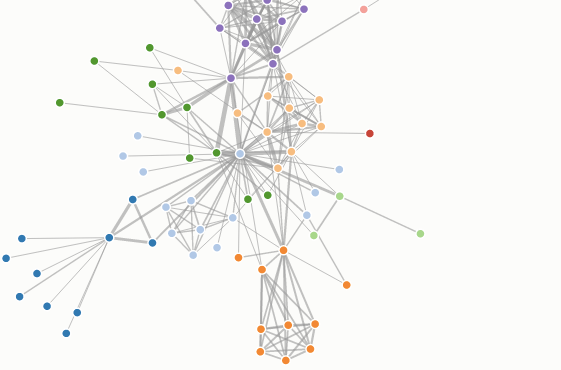
 基本的なグラフはもちろん、ネットワーク図を描いたもの、地図上へデータを描画したもの、果てはメディアアートのようなものまで様々なものが公開されています。d3.jsを使うことでこれらのギャラリーのようなことを実現できます。
基本的なグラフはもちろん、ネットワーク図を描いたもの、地図上へデータを描画したもの、果てはメディアアートのようなものまで様々なものが公開されています。d3.jsを使うことでこれらのギャラリーのようなことを実現できます。
d3.jsとは一体何をするものなのか?
さて、このd3.jsは一体どういうものなのでしょうか?公式ドキュメントを見るとこのように書いてあります。
D3は任意のデータをドキュメント・オブジェクト・モデル( DOM )と結合させ、データ駆動によるドキュメントの変更を可能にします。たとえば、数値配列から HTML テーブルを生成したり、同じデータからインタラクティブな SVG 棒グラフを生成し、それをスムーズに、対話的に変化させることができます。
D3 の目標は、あらゆる機能をそなえた画一的なフレームワークとなることではありません。D3が提供するのは、問題の核心部分への ソリューションです。すなわち、データに基づいてドキュメントを効率的に操作する手段です。これにより、特殊な記法を用いることなく、高度な柔軟性を保ちながら、CSS3 や HTML5、SVG といった WEB 標準の持つ能力をフルに発揮させることが 可能になるのです。
つまり「データ」とそれを表現するwebページ上の「形」を簡単に関連付ける為のライブラリなのですね。この関連付けをd3.jsが代わりに受け持ってくれることによって、デザイナやプログラマはデータがどのように表現されるべきかという処理を書くことに集中できるというわけです。
また、ソースコードを見るとわかりますが「メソッドチェイン」や「CSSセレクタ」などjQueryと共通の仕組みが使用されており、jQueryを使っている人にとってはとても親しみやすい構造になっていることも特徴です。
データビジュアライゼーションが簡単になっていくと、こうなっていくのかも?
・今まで「動かせない」「インタラクティブでない」という制約の中で発展してきた、グラフやチャートというものが、「アニメーションによる表現」や「インタラクティブ性」を獲得してきています。これからもより意味を人に伝えやすく、パターンを発見しやすく、目的の情報に素早くたどり着けるように進化を遂げていくのではないでしょうか。この中で今まで無かったようなデザイナーの視点というのはとても重要になものとなっていくでしょう。
・簡単にデータビジュアライゼーションが実現できるライブラリが発展していくと、一部のウェブサービスだけでなく、普通のblogやコーポレートサイトなどでもよりインタラクティブなデータの表現が進んでいく可能性があるでしょう。企業のAnnual Reportや業績紹介など、ビジュアライズをしていった方が良い部分というのはまだまだたくさんあると思います。(あの007の予算もこんな風にまとまっています。)
・メッセージをよりわかりやすく人に伝えなければならないという点において、優れたデータビジュアライゼーションは新聞社などのメディア企業にとっては欠かせない要素となっていくでしょう。他の新聞社やメディアもNew York Timesのように積極的にd3.jsの利用を積極的に進めていくところが出てくる可能性がありますし、「データxデザイン」を基本としたデータジャーナリズムはこれからまだまだ発展していくのではないでしょうか。
今後データをうまくビジュアライズするということはデザイナーやプログラマーにとって有用なスキルセットになる可能性があります。興味のあるデザイナーやプログラマの方は是非いちどd3.jsを触ってみてはいかがでしょうか?
学習リソース
d3.org (公式)
http://d3js.org/
d3.js Tutorials
https://github.com/mbostock/d3/wiki/Tutorials
Getting Started with D3 (オライリー社)
http://shop.oreilly.com/product/0636920025429.do
Interactive Data Visualization for the Web (オライリー社)
http://shop.oreilly.com/product/0636920026938.do
デビッド・マキャンドレス 「データビジュアライゼーションの美」(TED Talk)
http://www.ted.com/talks/lang/ja/david_mccandless_the_beauty_of_data_visualization.html
文 : @takahiroanno